 Меню для ucoz - Красивое меню для ucoz Меню для ucoz - Красивое меню для ucoz
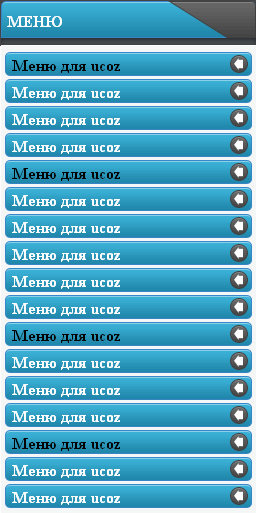
На этот раз представляю Вам шикарное, красивое меню для ucoz в синих тонах. Меню полностью рабочее. Демо меню ucoz можно увидеть ниже.
Установка скрипта "Красивое меню для ucoz": Вставляем код в глобальный блок в П.У
<div style="display:none;"><a href="http://wallaby.ucoz.ru/">Шаблоны для ucoz</a></div><span class="UhideBlock"><link rel="stylesheet" type="text/css" href="http://wallaby.ucoz.ru/menu/blue_menu.css" />
<div id="block">
<div class="block_h">
<div class="block_head_text">МЕНЮ</div>
</div>
<div class="block-c">
<div class="block_dcont">
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
</div>
</div>
</div>
| 






